こんにちは。
先日Dockerを使って、ProxmoxのメトリクスをGrafanとInfluxDBで可視化しました。
かなり苦労したので、そのログとして記事に残しておきます。
(当時のぼく)
俺だって、GrafanaとInfluxDBでカッコいいダッシュボード作りたーーーい!!!
— ロクオ / rokuo (@rokuosan_dev) October 11, 2022
やっと出来た!!
— ロクオ / rokuo (@rokuosan_dev) October 11, 2022
Proxmox + Grafana + InfluxDB2 でめっちゃカッコいいダッシュボードの完成🎉 pic.twitter.com/Wx0WpinLuJ
GrafanaとInfluxDBについて
この記事では深く取り上げませんが、簡単に説明だけしておきます。
Grafana はデータの可視化などを行うためのツールです。
InfluxDB は時系列データベースです。
時系列データベースですので、テーブルにはタイムスタンプが必ず存在します。
そのため、InfluxDBでは時系列データを効率よく扱うことができます。
詳しくはそれぞれのドキュメントを参照してください。
前提
実際に使用した環境は以下の通りです。
| Name | Version |
|---|---|
| Proxmox VE | 7.2-7 |
| Ubuntu | 22.04.1 LTS |
| Docker | 20.10.17 |
| Docker Compose | v2.6.0 |
| Grafana | 9.1.8 |
| InfluxDB | v2.4.0 |
ディレクトリ構成は以下の通りです。
|
|
docker-compose.yml の作成
早速ですが、以下のようなdocker-compose.ymlを準備してください。
|
|
ここでのポイントはgrafanaのユーザーを明示的に指定することです。
Grafanaではv5.1とv7.3でグループを変更したため、権限の問題が発生する場合があります。
正しい対処としては以下のドキュメントを参考にして正しいユーザー名を指定する必要がありますが、今回は試験的にとりあえずrootにしています。
ProxmoxのホストとDockerのホストが別の場合は、使用するポートをファイアウォールなどで遮断しないように設定しておいてください。
Influx の設定を行う
コンテナを起動したら、localhost:8086にアクセスします。
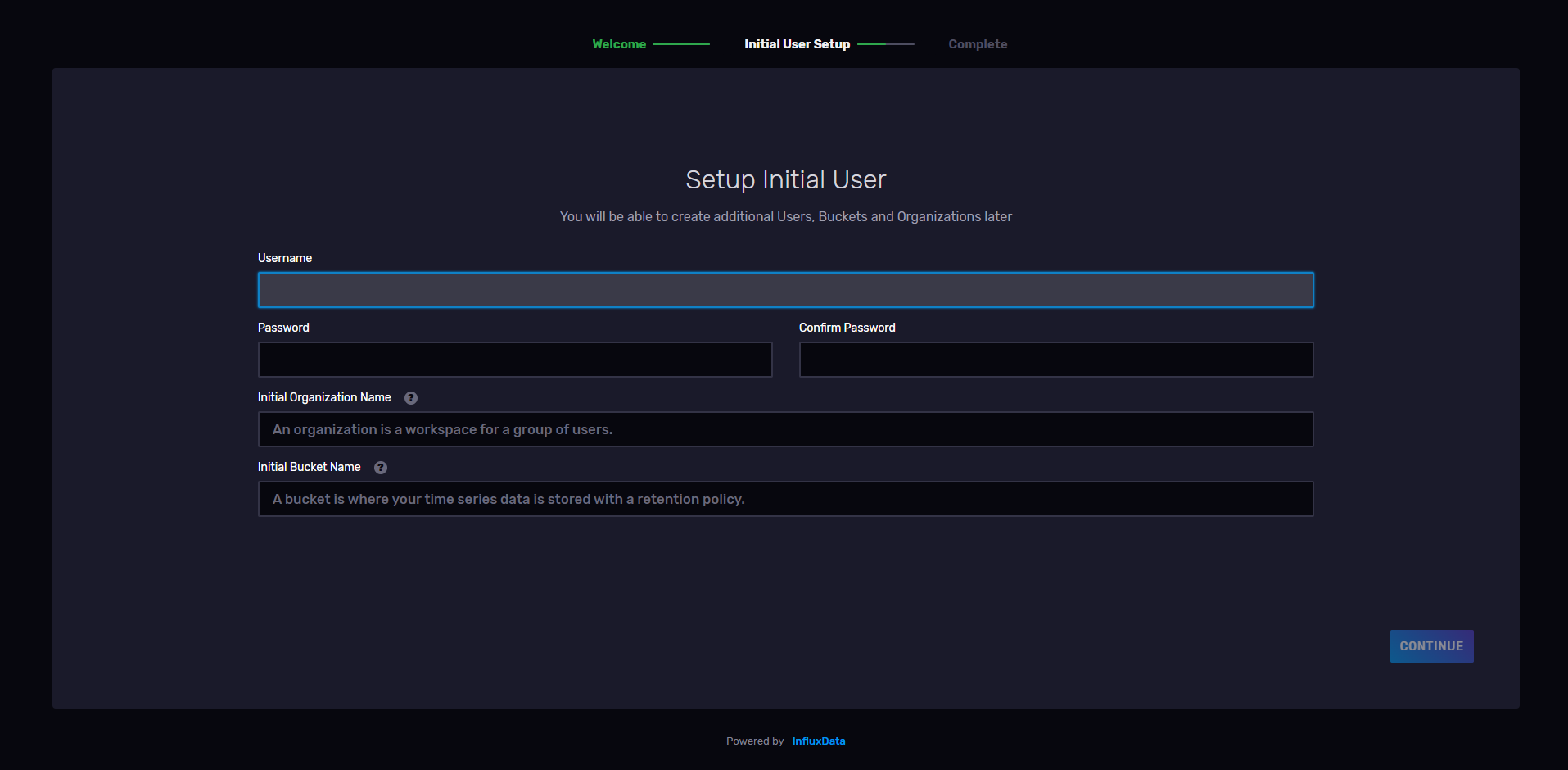
アクセスして中央にあるGET STARTEDと書かれた青いボタンを押すと画像のようなフォームが表示されます。
それぞれ適切な値を入力して、次に進めてください。
OrganizationとBucketについては、今回はsample-orgとproxmoxにしました。

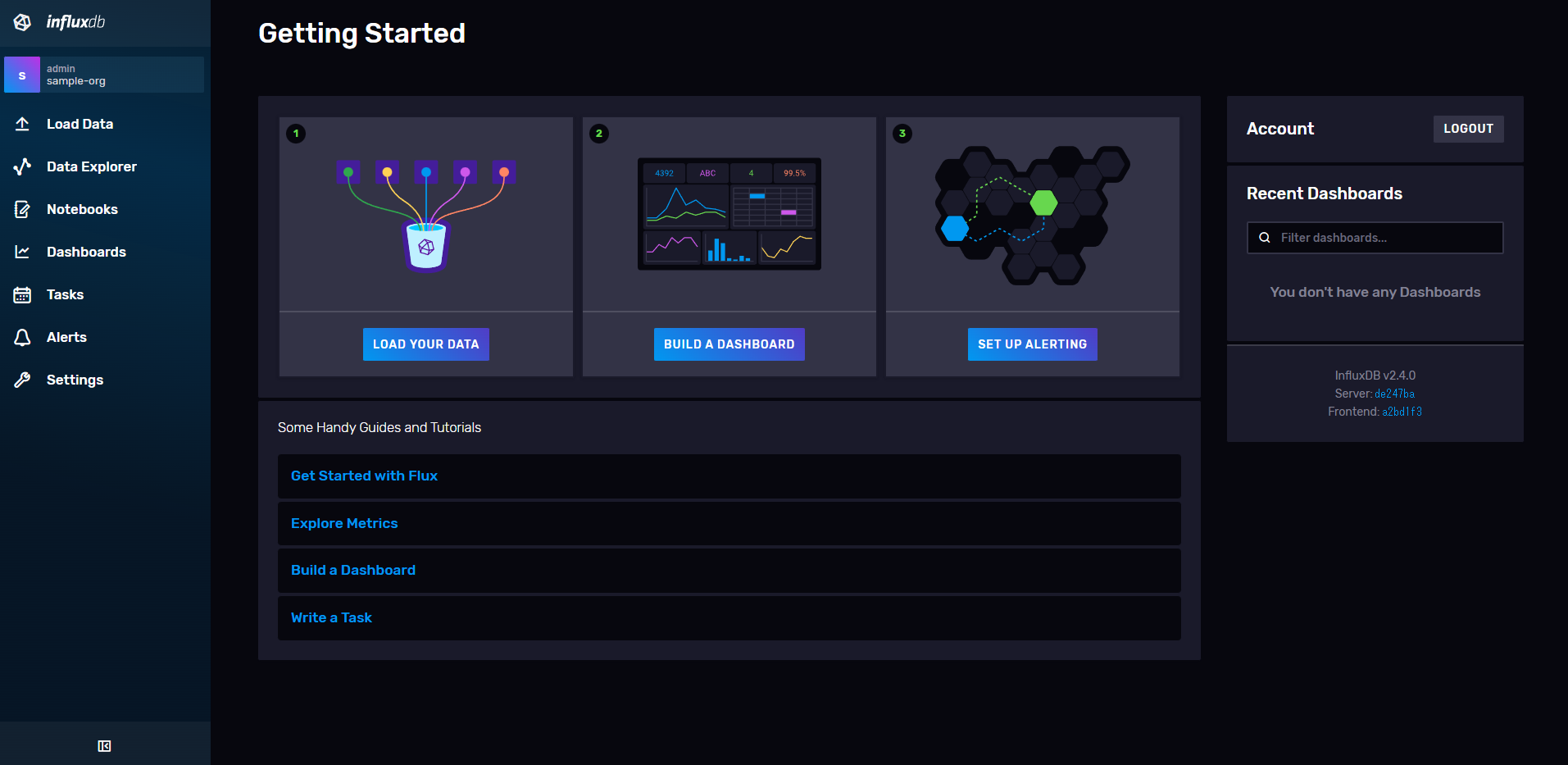
ダッシュボードに接続するとこのようになります。

Grafana, Proxmoxでは以下の情報が必要になります。
- Organizationの名前
- APIトークン
- バケットの名前
Organizationの名前とバケットの名前についてはついさっき設定したものですが、トークンは自動生成されるため取得する必要があります。
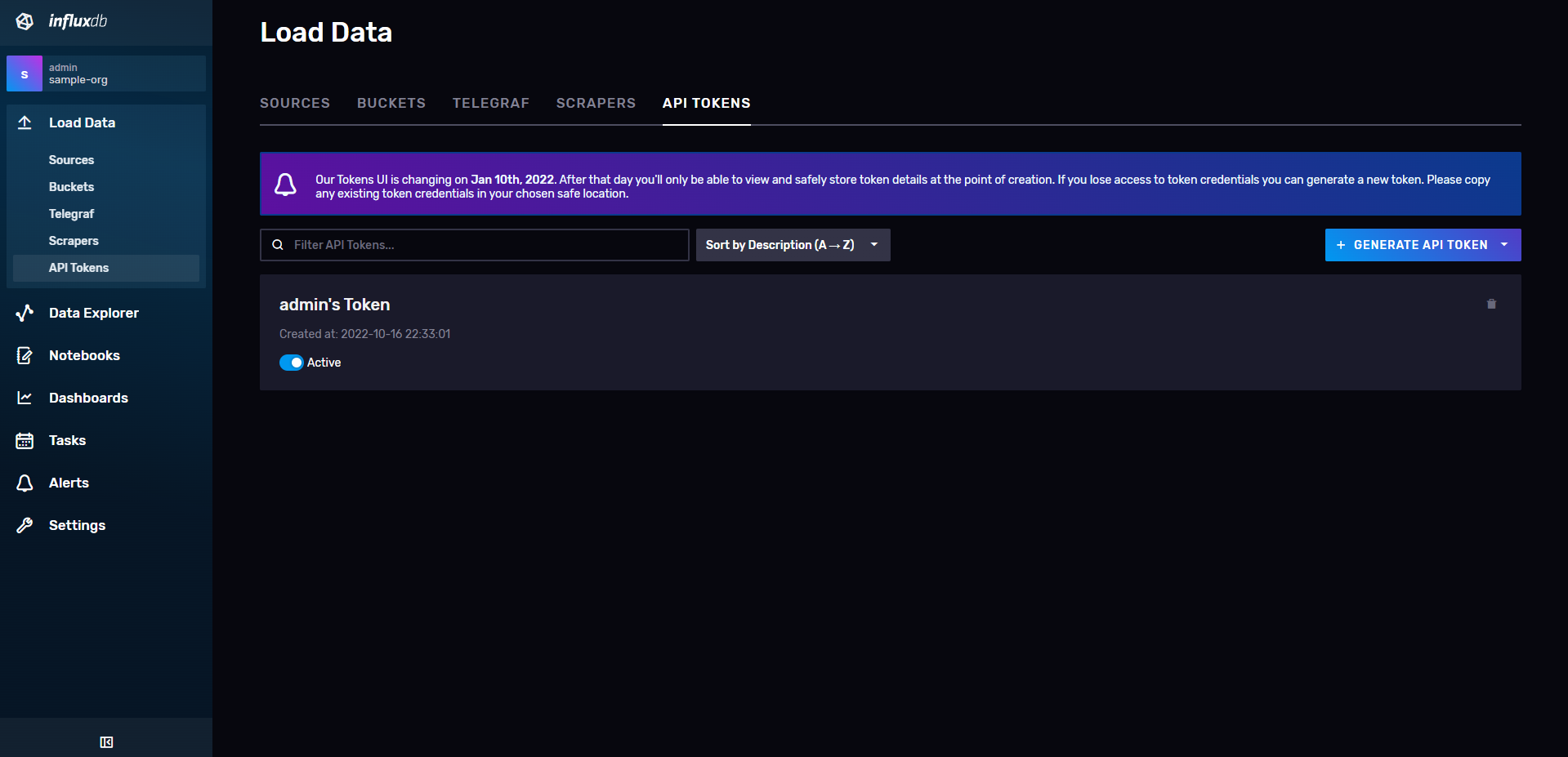
InfluxDBのダッシュボード左にあるLoad DataからAPI Tokensタブを開きます。

画像のように{ユーザー名}'s Tokenという項目があるので、名前をクリックするとトークンが表示されます。
COPY TO CLIPBOARDを押すとコピーできるのでメモしておいてください。
ただし、今コピーしたトークンは全権限を持ったトークンなので厳重に管理してください。
Proxmox の設定を行う
ProxmoxからはメトリクスのデータをInfluxDBに流し込む設定をする必要があります。
自分のProxmoxのダッシュボードを開き、データセンターからメトリクスサーバの項目に移動してください。
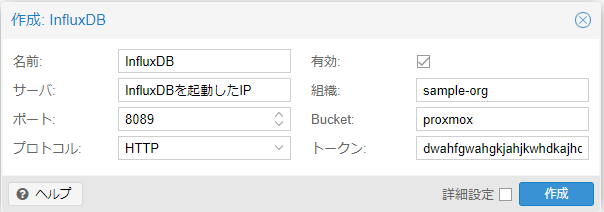
追加からInfluxDBを選び、画像のように指定します。
サーバやトークンなどについては各自変更してください。

ここでのポイントはプロトコルをHTTPにすることです。
これでProxmox側の設定は終わりです。
Grafana の設定を行う
localhost:3000にアクセスすると、このような画面が表示されます。
初期ユーザーとパスワードはどちらもadminとなっています。
ログインするとパスワードの変更を求められるので必ず変更しておいてください。

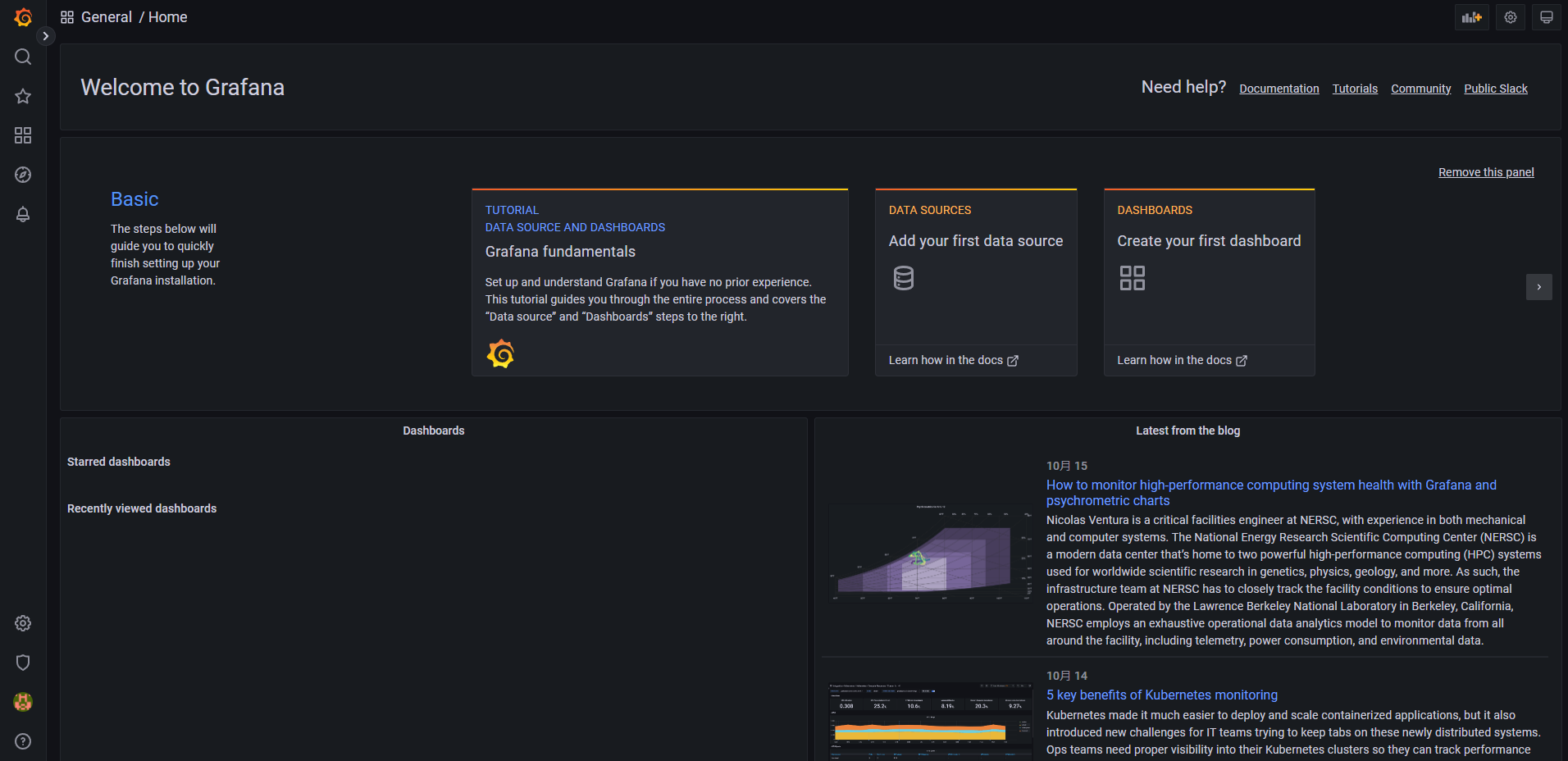
ログインするとこのようなダッシュボードが表示されます。

左下の歯車からData sourcesを選択して、Add data sourceボタンを押します。
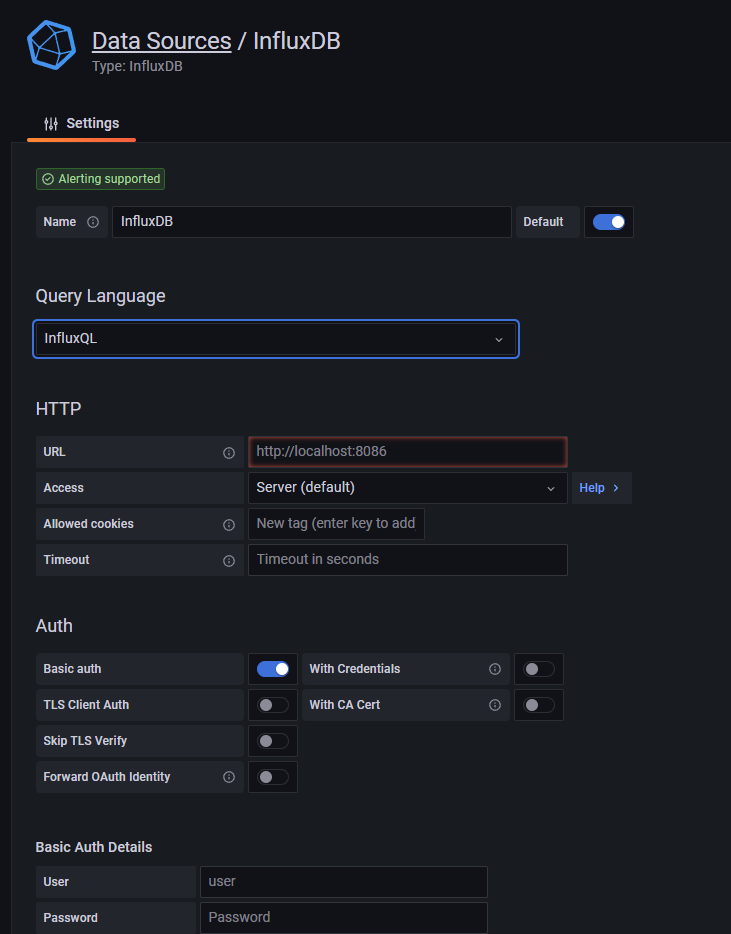
リストからInfluxDBを選ぶとこのようなフォームになります。

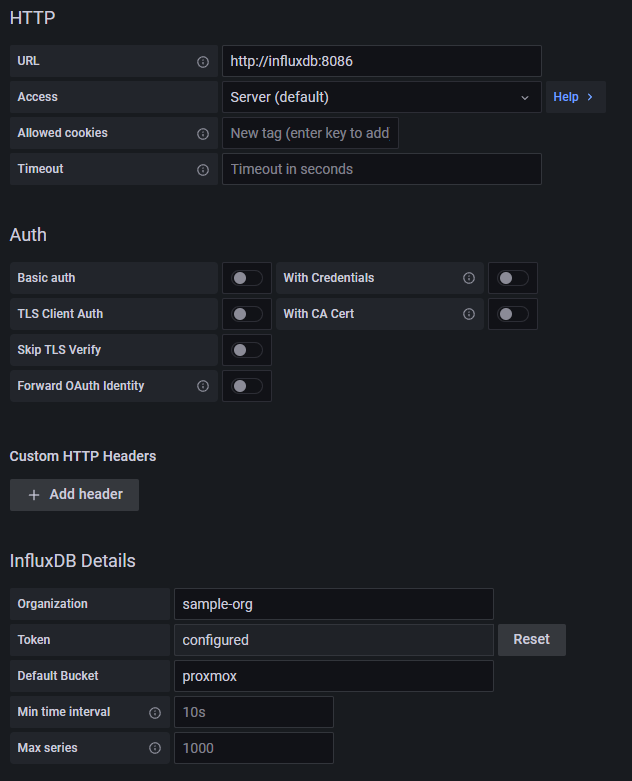
ここで重要なのはQuery Language をInfluxQL からFlux に変更することです。

Fluxに変更した状態で画像のように残りのフォームを埋めます。

URLについてはcomposeで定義したサービス名を使用してください。
今回の例では、同一のcomposeファイルから起動しているため同じDockerのネットワークに接続されます。 そのため、influxDBのコンテナに接続するためにはinfluxDBのcomposeファイル内で定義したサービス名をURLとして使用します。
InfluxDB Detailsについては、先ほど取得したトークンをTokenに入力してください。
※configuredになっているのは、一番下にあるSave & test というボタンを押したためです。
入力がすべて終わったら、一番下のSave & test をクリックします。
正しく設定できていれば、問題なく接続できるはずです。
ダッシュボードを作成する
ダッシュボードを1から作るのは少し面倒です。
Grafanaでは作成したダッシュボードを共有することができるため、先人が公開しているテンプレートを使用します。
ダッシュボードを選ぶ
今回は以下のダッシュボードを選択しました。
Copy ID to clipboardからIDをコピーします。
もし、別のものを使用したい場合はこちらから検索してみてください。
ダッシュボードをインポートする
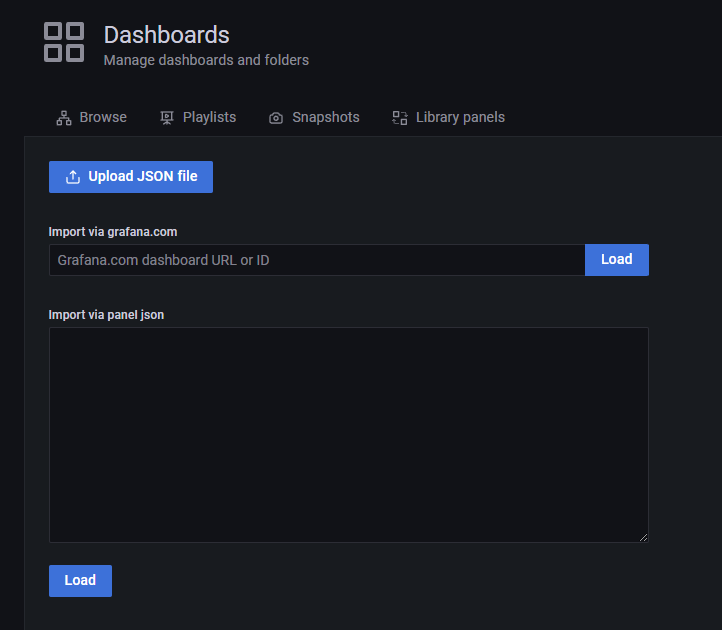
grafanaのダッシュボードにアクセスして、DashboardsからImportを選ぶとこのようになります。

Import via grafana.comの入力欄に先ほどコピーしたIDを入力してLoadしてください。
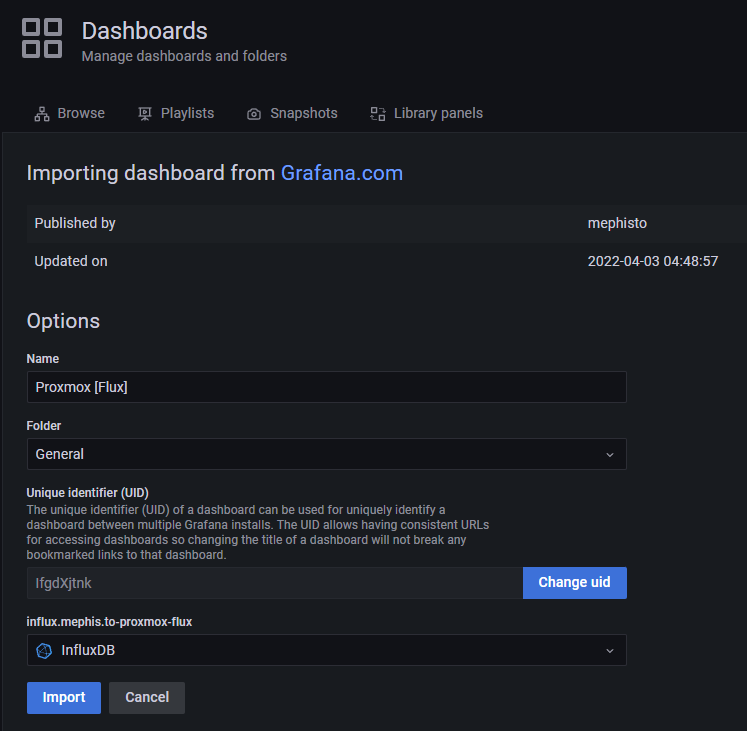
OptionsのデータソースからInfluxDBを選択してImportを押します。

すると…
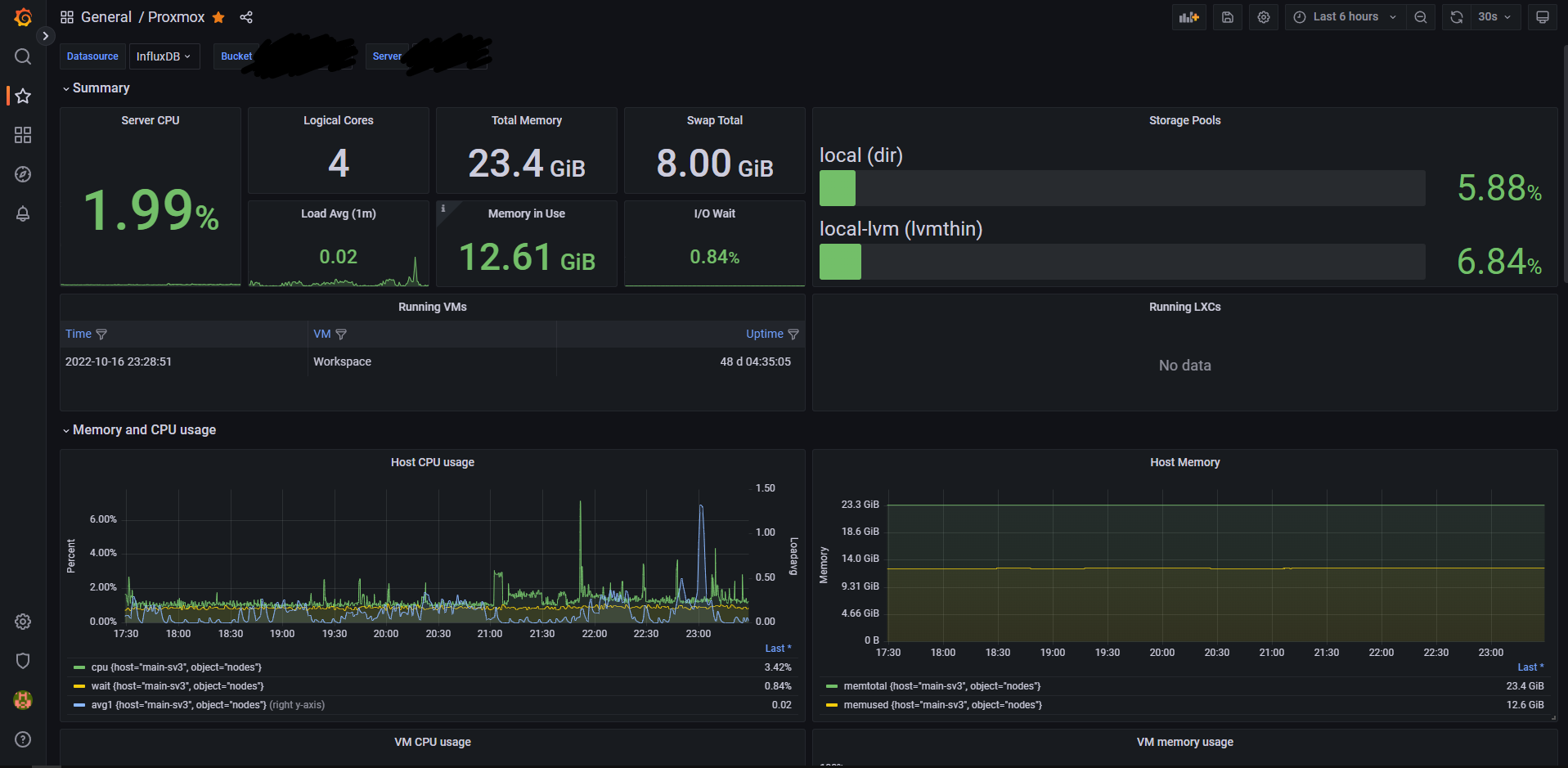
完成しました🎉
(これは数日後のスクリーンショットなので、InfluxDBにデータを流してすぐはグラフなどはきれいに表示されません)

おわりに
冒頭にも言いましたが、これを作るのにかなり苦労しました。
同じような環境で同じことをやっているなら参考までにどうぞ。
カッコいいダッシュボード最高!!