はじめに
今回はHugoにgiscusというコメントシステムを利用してコメント&リアクション機能を実装します。
私はhugo-tania というテーマを利用しているので、それを前提とした実装方法になります。
各テーマごとの実装方法は、そのテーマのドキュメントやWikiを参照してください。
また、この記事はgiscusのガイドをベースに進めていきます。
リポジトリの設定
giscusではGitHub Discussionを利用してコメントを実装しています。
そのため、giscusを利用するためにはコメントを保持しておくためのリポジトリを作成しておく必要があります。
もし自身が使っているHugoのサイトをGitHubで管理していて、なおかつPublicの状態であればそのリポジトリを使うこともできます。
公式1のこの部分です。

リポジトリを作成する
細かい解説はもはや必要ないと思いますが、注意すべき点としてPublicなリポジトリとして作成することです。
GitHub Discussion を有効化する
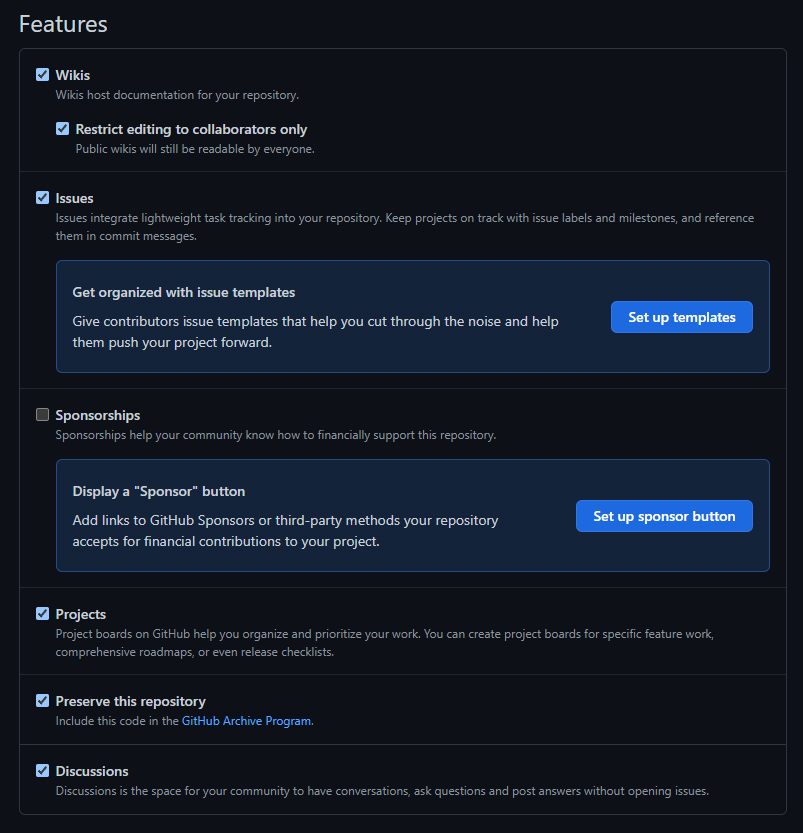
リポジトリが作成できたら、GitHub上のリポジトリの設定画面に進んでください。
少し下にスクロールすると Featuresカテゴリがあるので一番下にあるDiscussionsにチェックを入れてください

giscus のGitHub Appを有効化する
次に、そのリポジトリでgiscusを使うためにGitHub Appsに登録されているgiscusアプリをインストールする必要があります。
こちらから導入してください。
ここで注意するのは、すべてのリポジトリを選択するのではなく使用するリポジトリのみを選択してください。

giscusに登録する
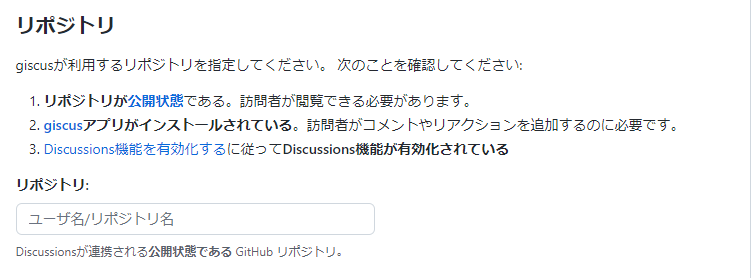
次にgiscus側でコメントに使用するリポジトリを指定します。
リポジトリの指定
以下の画像の「ユーザ名/リポジトリ名」というところに使いたいリポジトリを指定します。

ページとDiscussions連携設定
特に変える必要がないので無視します。
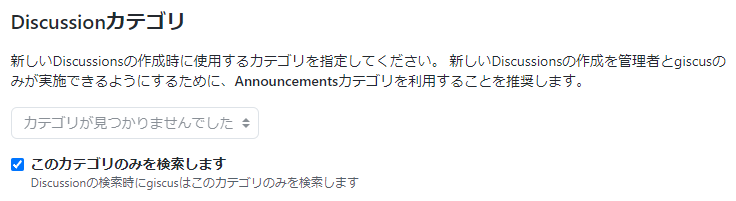
Discussions カテゴリ
まず、解説は省きますがGitHub側でDiscussions Formatが Open ended discussionになっているDiscussionsカテゴリを作成してください。
次に、画像のようなプルダウンメニューを利用して使用したいリポジトリを選択します。
リポジトリの指定でうまく指定できていれば、カテゴリが表示されプルダウンメニューが操作可能になっていると思います。

下のチェックボックスに関しては特に指定がない限り、入れておいて問題ありません。
機能
お好みで設定してください
テーマ
お好みで設定してください
giscusを有効にする
ここはテーマによって変わってくるので、それぞれのテーマのドキュメントを参考に進めてください。
あくまでこれは一例として参考程度にしてください。
IDをコピーする
テーマによって異なりますが、今回の例であればrepo-idとcategory-idが分かればいいので、それらを自動で作成されたコードからコピーします。

Hugoのテーマ側設定
hugo-tania というテーマを利用しているのでgiscusが公式でサポートされています。
config.ymlにwikiに書かれているように設定します。
REPOSITORY_IDとCATEGORY_IDには先ほどコピーしたIDをペーストして、その他のrepoやnameにはそれぞれリポジトリ名とカテゴリ名を書いておきます。
|
|
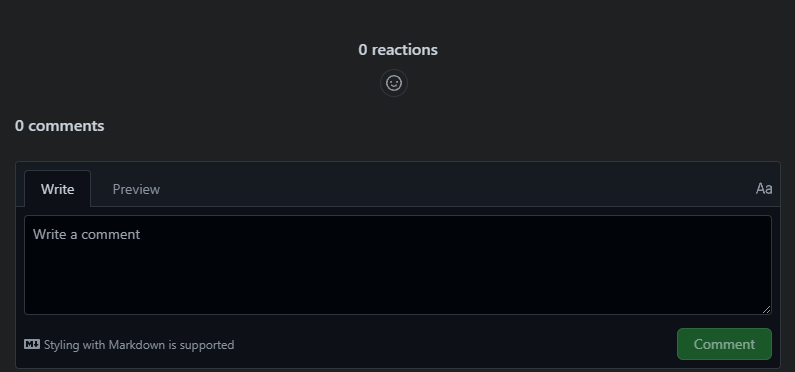
完成
完成するとページの一番下にこのような要素が追加されています。

うまくいかないときは
それぞれの投稿の設定でcommentsが有効化されているか確認してください。
テーマにもよりますが、今回の例であればconfig.ymlでcommentsをtrueにしているため、ページ側の設定で何か追記する必要はありませんでした。
さいごに
かなりスムーズに導入ができたのでとてもうれしいですね。
リアクション機能があるのが一番気に入っています。
もしよければコメントなど残してみてください。